A competividade do mercado e a necessidade de projetos serem entregues de maneira mais rápida e com qualidade é algo que toda empresa almeja. Não existe uma fórmula mágica para atingirmos esse objetivo, mas é possível dar pequenos passos para chegarmos lá. A padronização de alguns processos internos é um desses passos, principalmente quando nos referimos ao desenvolvimento de software.
Na Neomind, um dos processos que recebeu uma atenção especial foi a etapa de criação e desenvolvimento de interfaces. Tudo começou com um Guia de Estilos criado pela equipe de User Experience e é essa história que vamos contar a você hoje.
Por que criar um Guia de Estilos?
Seguir padrões pré-estabelecidos é muito importante para manter a consistência de um produto. Isso permite com que o processo de criação e desenvolvimento aconteça de forma mais rápida, possibilitando a viabilidade dos projetos executados e garantindo a qualidade do produto.
Percebemos isso quando ainda não tínhamos um padrão de código-fonte. Na ocasião, muitos dos componentes acabavam sendo criados diversas vezes, por várias pessoas e sempre com um código-fonte diferente. Além disso, existiam pontos de inconsistência que não batiam com o mockup das telas, tanto no estilo, como no comportamento daquele componente.
Foi aí que vimos a necessidade da adoção de um guia de estilos (style guide). Com a adoção, o projeto passou a facilitar a aprendizagem dos padrões utilizados no design e no código-fonte do produto, além de se tornar um recurso acessível a todos os colaboradores para visualização dos componentes.
Era uma vez… nosso Style Guide
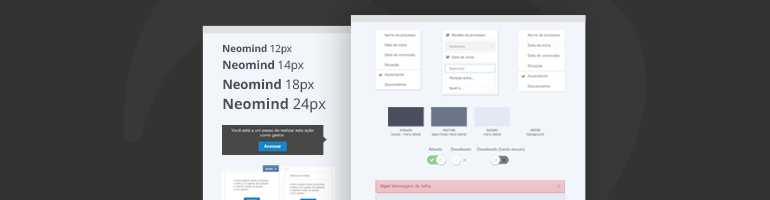
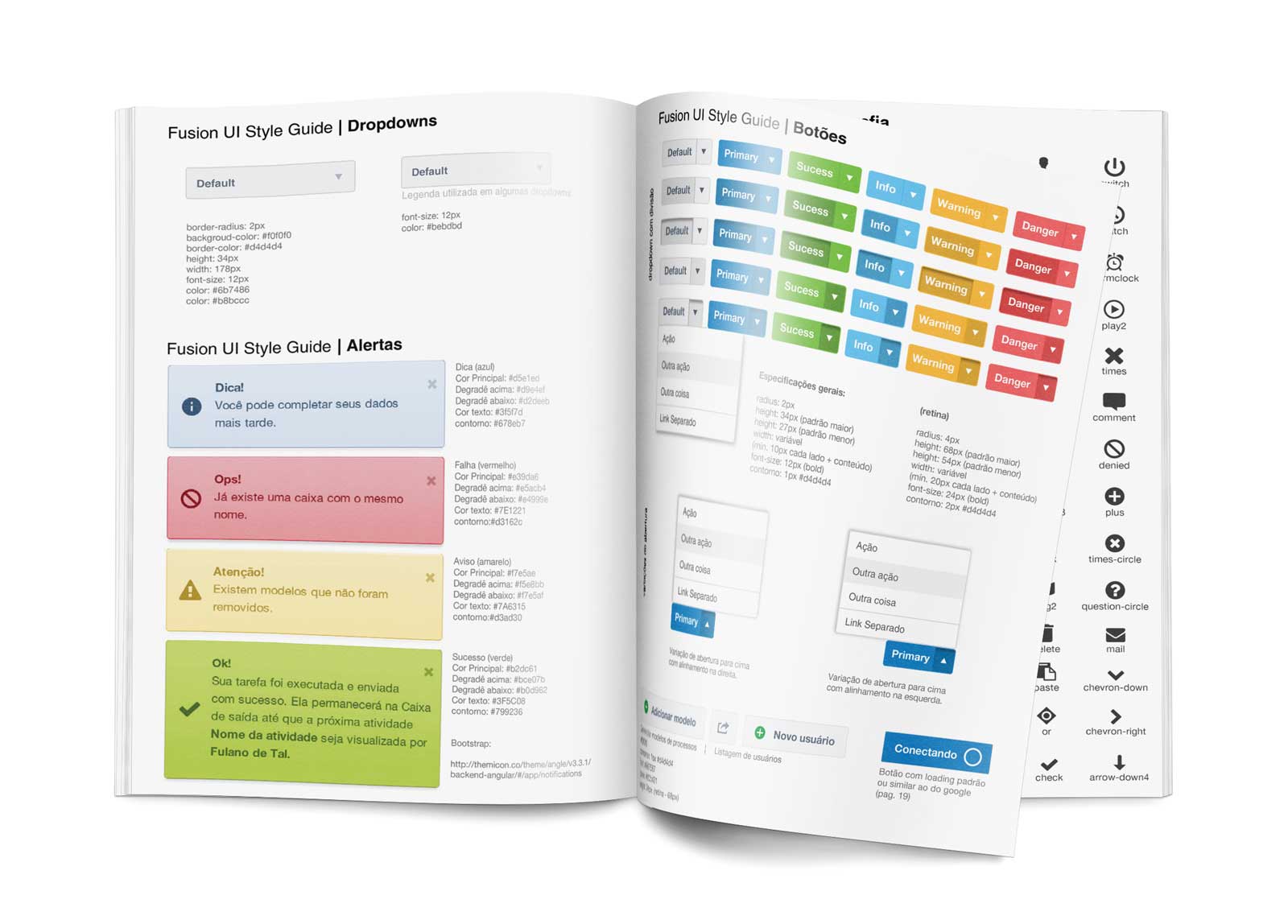
No início, nosso Guia de Estilos era um pequeno livro (físico) e um arquivo PDF, nos quais eram exibidos os padrões de cores, tamanhos de fontes, botões, iconografia e alguns modelos de componentes. Manter um guia de estilos físico trazia certos problemas. Um deles era o de que a cada alteração ou inserção de um componente novo era necessário imprimir uma nova versão e descartar a antiga, o que ocasionava em custos de impressão e muito desperdício de papel (fato que não combina com uma mentalidade paperless, a qual somos adeptos aqui na Neomind).
Percebendo isso, começamos a utilizar apenas o arquivo PDF. Desse modo, todos os colaboradores passaram a ter o documento em seus computadores e a atualização do mesmo era mais fácil.


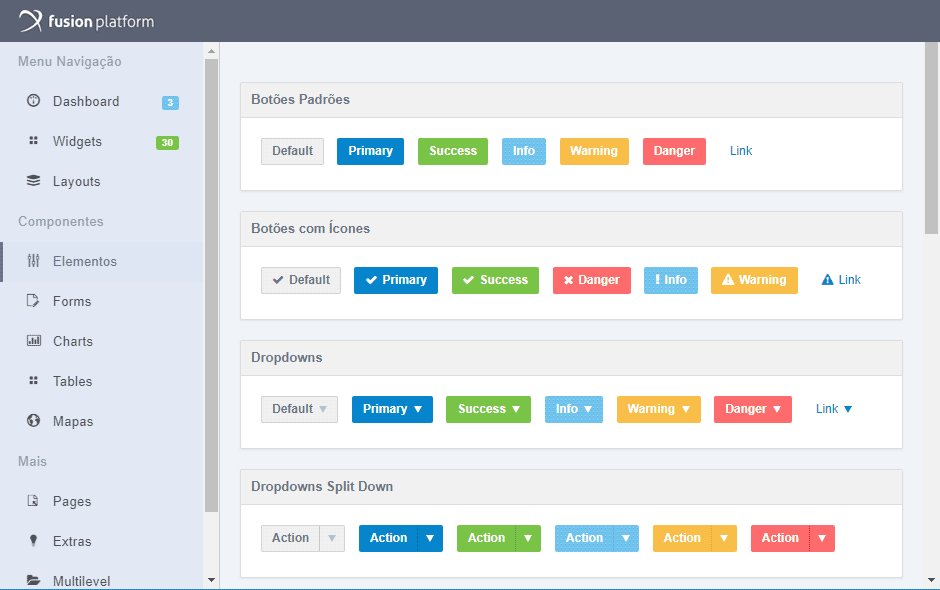
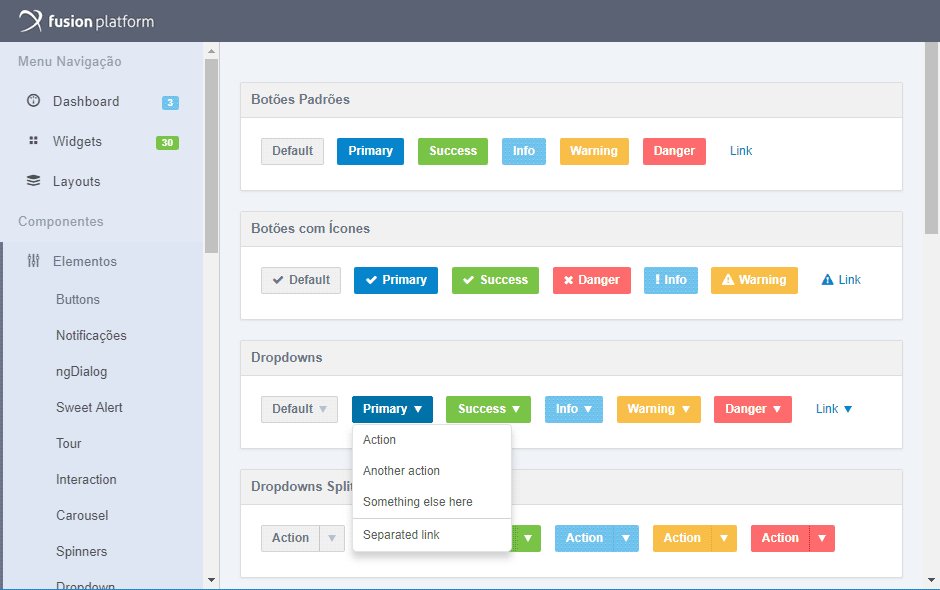
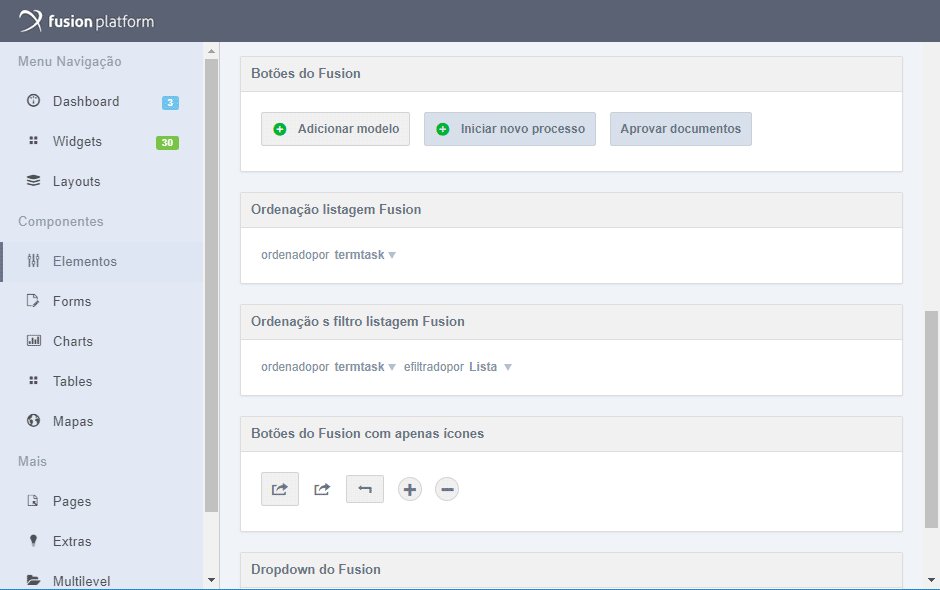
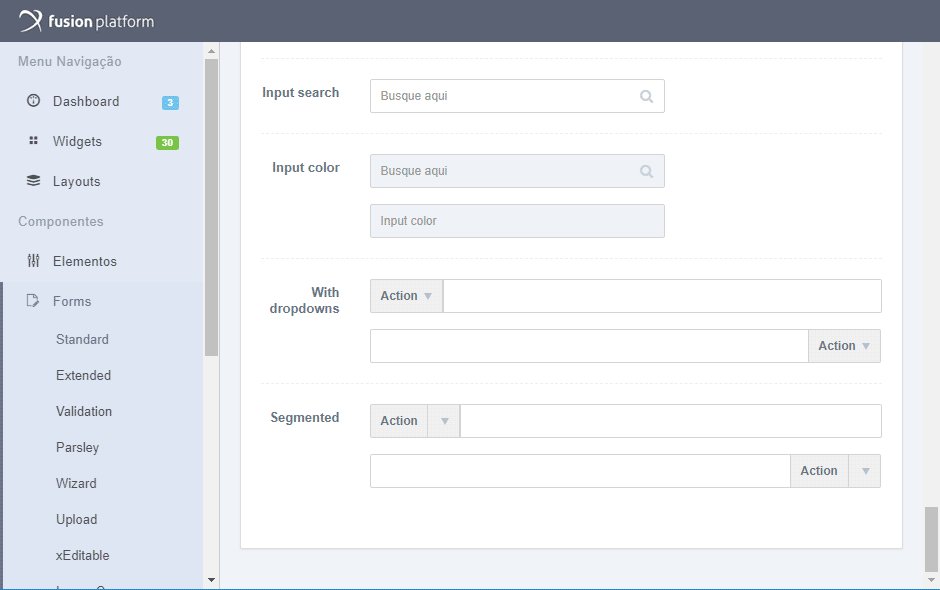
Nosso guia de estilos passou para uma nova etapa, com o projeto batizado de “Style Guide”. O objetivo era o de torná-lo digital e, para isso, ele foi baseado no framework Bootstrap.
O Bootstrap foi criado em 2010 por um designer e um desenvolvedor do Twitter, com o propósito de facilitar o desenvolvimento de telas. Essencialmente, trata-se de uma biblioteca que possui diversos componentes com interfaces amigáveis e modernas, além da responsividade que facilita muito a criação de telas que necessitam se adaptar conforme a resolução dos monitores, tablets e smartphones.
Ele é uma das bibliotecas mais populares e mais utilizadas no mundo, em virtude da facilidade de uso, da documentação disponibilizada e por ser totalmente gratuito. Isso faz com que exista também uma grande comunidade envolvida.

Como o Bootstrap possui o seu próprio padrão de interface, fizemos a customização, transformando-o em uma biblioteca específica para uso da Neomind. Além disso, foi necessário adaptar os componentes para que os mesmos ficassem com a cara do Fusion Platform. Fazendo isso, conseguimos manter a nossa identidade visual e adaptar os comportamentos dos componentes. Também atualizamos nossa biblioteca com componentes que já haviam sido criados ou que estavam em processo de desenvolvimento.
Como trabalhamos com o Guia de Estilos
Todas as interfaces criadas para o Fusion Platform são modeladas com base nos comportamentos e necessidades dos usuários, que são nossos clientes. Isso acontece porque buscamos sempre deixar nosso produto intuitivo e fácil de ser utilizado.
Toda vez que notamos que os usuários estão com dificuldades de realizar determinada ação, reavaliamos a funcionalidade e aplicamos os devidos ajustes para torná-la mais usual possível. Por isso é tão importante manter nossos clientes próximos dos nossos processos de criação e de desenvolvimento.
Com o guia de estilos, nossa equipe de UX consegue ter uma referência para a criação de novas telas e funcionalidades, sem que seja necessário criar diferentes componentes com comportamentos similares e até mesmo iguais. Assim é possível ter ganhos de produtividade na etapa de criação e de desenvolvimento, pois os componentes são desenvolvidos apenas uma vez.
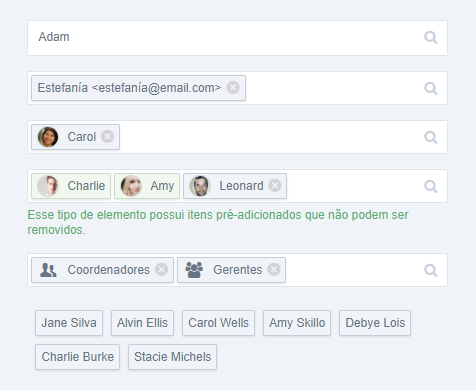
Muitos dos componentes possuem variações, como por exemplo o componente de seleção de itens, onde em um dos modelos é possível selecionar apenas um dos itens. Em outro, pode-se selecionar vários itens, itens com ícones ou fotos, itens pré-selecionados e opção apenas para o modo de visualização.

Quando há a necessidade de criação de um novo componente, é realizado um alinhamento da equipe de UX com o time de Inovação para discutir a viabilidade técnica. Além de seguir os padrões pré-estabelecidos, é necessário que os componentes sejam compatíveis com diferentes navegadores e versões antigas desses navegadores, o que muitas vezes inviabiliza alguns cenários planejados.
O código-fonte dos componentes deve ser criado de uma maneira que possibilite a reutilização em outros cenários sem que seja necessário realizar ajustes. É claro que algumas vezes mudanças precisam ser feitas, pois alguns cenários podem ser muito específicos e não terem sido pensados no momento de criação.
Fechando…
Todos os componentes ficam disponíveis para serem consultados e testados para que o cliente possa ter sempre o melhor em interface. Como o Style Guide é um projeto a parte, nossos desenvolvedores só precisam fazer o download do projeto em nosso repositório e executá-lo.
Para os colaboradores da empresa, o Guia de Estilos é de grande valia, pois dessa forma é possível entender os padrões que foram pré-estabelecidos no design e no desenvolvimento do produto e conhecer a gama de componentes disponíveis.
Um guia de estilos não é algo imutável. Por isso, é importante mantê-lo em constante evolução, já que a tecnologia evolui rapidamente e precisamos acompanhá-la para não ficarmos para trás.
Referências:
Coletivo UX, Get Bootstrap, UX Design Brasil, Guia de Estilo Web